Расскажите о своей задаче или задайте нам вопрос
Этот сайт использует куки. Без них никак. Подробнее…
ок
Бриф / Почти Генератор Лендингов SVOEMEDIA
Укажите, как мы можем с вами связаться
хотите делать шаблоны?
Расскажите о себе
хотите оплатить продукты как юридическое лицо или ИП?
просто заполните эту форму с реквизитами и расскажите, что вам нужно, мы подготовим документы
хотите так же? расскажите о своей задаче или задайте вопрос
расскажите об интересном проекте
задайте нам вопрос, выскажите мнение
расскажите, что пошло не так? постараемся помочь
задайте нам вопрос?
нужен совет?
просто спросите у нас
поделитесь своим мнением или задайте вопрос
расскажите о своей задаче или задайте нам вопрос
подписаться
подписывайтесь на e-mail или в телеграм (@svoemedia)
подписаться
подписывайтесь на e-mail или в телеграм (@svoemedia)
включить уведомления о новых модулях
подписывайтесь на e-mail или в телеграм (@svoemedia)
включить уведомления о новых модулях
подписывайтесь на e-mail или в телеграм (@svoemedia)
хотите нарисовать что-то для нашего блога? мы — за!
Условия — партнерские и не коммерческие для обоих из сторон. Вы получаете ссылку на вас, а мы — иллюстрацию :) Пришлите, пожалуйста, ссылку на ваше портфолио:
хотите написать для SVOEMEDIA или позвать нас подготовить статью для вас?
Условия — партнерские и не коммерческие для обоих из сторон. Подробнее здесь
хотите стать нашим партнером?
Расскажите о вашем проекте
нашли баг? расскажите, что не так и на какой странице :)
Спасибо, что помогаете нам стать лучше!

Как проверить верстку и адаптив на Тильде в Zero-блоках?
Нас спрашивают: Как проверить верстку и адаптив на странице, на которой в основном Zero, а не стандартные блоки?
Александра Колташова, стратег SVOEMEDIA
@alexandra_molodec
@alexandra_molodec
Ответ получен 4 ноября 2019
Кажется, вы все сделали правильно, но смотрите на сайт — и что-то в нем не то. Забивать на это ощущение не стоит: скорее всего, ваши потенциальные клиенты тоже с ним столкнутся, а зачем их нервировать лишний раз? Часто неряшливый дизайн можно запросто «вылечить», поправив отступы и соблюдая принципы придуманной для проекта дизайн-системы иерархии заголовков и текста. Рассказываем, как это сделать.
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
Кажется, вы все сделали правильно, но смотрите на сайт — и что-то в нем не то. Забивать на это ощущение не стоит: скорее всего, ваши потенциальные клиенты тоже с ним столкнутся, а зачем их нервировать лишний раз? Часто неряшливый дизайн можно запросто «вылечить», поправив отступы и соблюдая принципы придуманной для проекта дизайн-системы иерархии заголовков и текста. Рассказываем, как это сделать.
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
Шаг 1: Придумать систему и поправить все текстовые объекты на странице
Вообще-то, с этого нужно было начинать разработку. Но часто бывает, что в творческом порыве этот момент забывается. Самое время поправить, пока страница не выпущена.

Каждый текстовый элемент на странице должен «работать» в одной системе. На примере в стиле указаны: название шрифта, начертание, кегль, цвет.
Составьте таблицу (любым удобным вам способом), чтобы зафиксировать стили заголовков. Это может выглядеть вот так страшно:
↑ В таблице указаны только кегль, начертание и цвет. В вашей системе это описание может быть расширено при необходимости, а также может не быть некоторых стилей (например, у нас только Заголовок, Раздел и основной текст), в этом случае — пропустите ненужные стили.

Самому себе удобно составить вот такую памятку: вы видите как меняются заголовки и текст в зависимости от разрешения (48-42-42-26-26 — H1, 36-30-30-22-22 — H2 и так далее). Быстро переключаясь между экранами, меняем кегль.
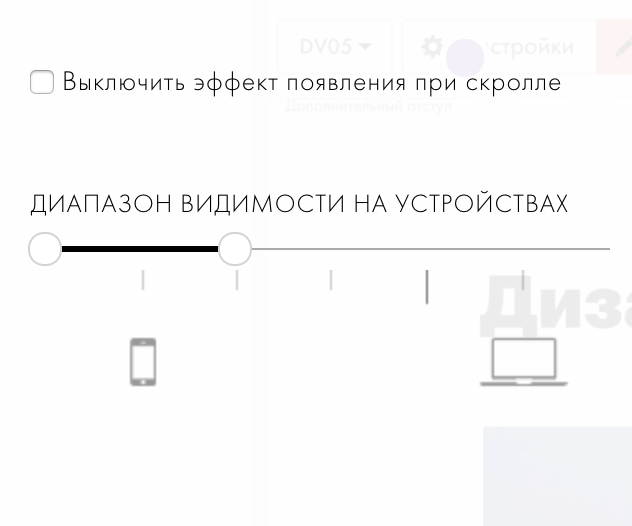
Шаг 2: Проверить зону видимости в адаптиве и привязку к окну
Шаг 3: Поправить отступы
Отступы между равнозначными по смыслу блоками должны быть одинаковыми. Разные интервалы выглядят неаккуратно, может сложиться впечатление, что информация относится к предыдущему блоку. Блоки не должны «прилипать» друг к другу.

Необходимо соблюдать иерархию интервалов так же, как вы соблюдали иерархию стилей текста.
Как, черт возьми, это все посчитать, если вы не математик? Держите лайфхак.

Когда вы настраиваете интервалы таким образом (либо увеличивая отступы внутри самого зеро, либо задавая отступы в Настройках блока) — ничего хорошего не выйдет.
Необходимо унифицировать отступы между смысловыми блоками на всех устройствах.
Необходимо унифицировать отступы между смысловыми блоками на всех устройствах.

Первое, что необходимо сделать — убрать эти отступы и разделить все блоки на заголовки и смысловые блоки. Конечно, в заголовках четвертого уровня, о которых упоминалось выше, этого делать не нужно (там мы будем действовать на глаз).
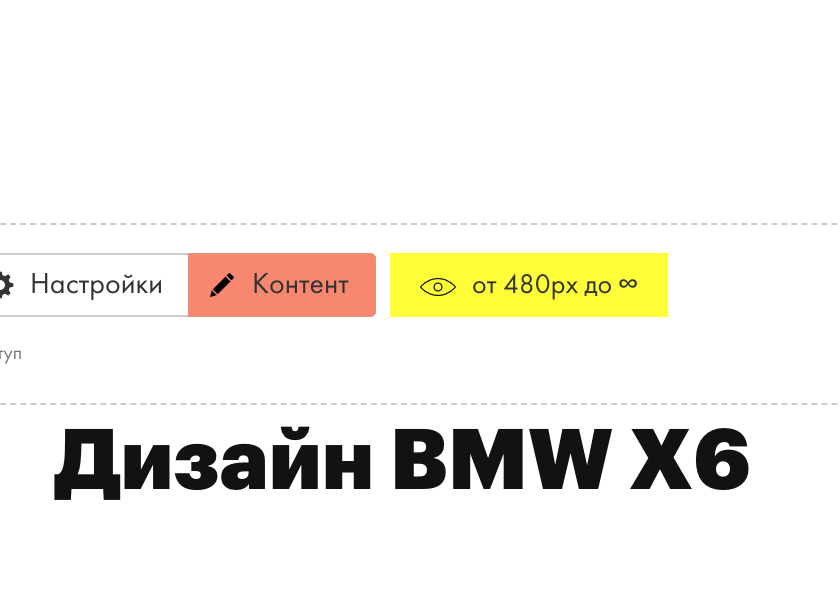
Добавьте Дополнительный отступ между блоками и от Заголовка до кнопки (блок DV05): в нашем случае это 2 line между кнопкой и заголовком и 1 line между заголовком и описанием
Добавьте Дополнительный отступ между блоками и от Заголовка до кнопки (блок DV05): в нашем случае это 2 line между кнопкой и заголовком и 1 line между заголовком и описанием

Отступ для мобильных устройств

Отступ для десктопа и планшета

Отступ от заголовка до изображения — одинаковый для всех разрешений

Настройки диапазона видимости блока можно изменить в Настройках блока
↑ Для отступов можно составить такую же таблицу, как для текста.
Итак, что делать. Если вы не предусмотрели это на этапе верстки, разделите блоки на разные части (отделите заголовок). Уберите отступы внутри зеро и отступы, заданные в Настройках блока. Добавьте Дополнительные отступы, проверяя их на разных разрешениях. Если это необходимо, введите разные типы отступов для разных разрешений.
Соблюдайте иерархию отступов точно так же, как и иерархию стилей текста.
Соблюдайте иерархию отступов точно так же, как и иерархию стилей текста.
Шаг 4: Проверить глазами
После того как вся математика соблюдена, проверьте, как выглядит сайт на устройстве. Пройдитесь по каждому элементу и спросите себя: гармонично ли все выглядит? Ничего не упустили?
Для просмотра мобильной версии рекомендуем пользоваться функцией «просмотр кода» в браузере Google Chrome (клик правой кнопкой мыши → Посмотреть код → выберите нужное разрешение).
Для просмотра мобильной версии рекомендуем пользоваться функцией «просмотр кода» в браузере Google Chrome (клик правой кнопкой мыши → Посмотреть код → выберите нужное разрешение).
Нужен свой контент-проект? Напишите нам
Тут подробнее о том, чем можем быть вам полезны✊

Это Саша Колташова и пёс Улисс. Саша будет отвечать за контент-стратегию
Было полезно? Интересно? Поделитесь мнением здесь и в комментариях :)
Error get alias
Error get alias
Читайте также