Если мы вам нравимся, подпишитесь на нашу телегу, там мы делимся полезными штуками
и говорим о работе
и говорим о работе
Если мы вам нравимся, подпишитесь на нашу телегу, там мы делимся полезными штуками
и говорим о работе
и говорим о работе
Этот сайт использует куки. Без них никак. Подробнее…
ок
Бриф / Почти Генератор Лендингов SVOEMEDIA
Укажите, как мы можем с вами связаться
хотите делать шаблоны?
Расскажите о себе
хотите оплатить продукты как юридическое лицо или ИП?
просто заполните эту форму с реквизитами и расскажите, что вам нужно, мы подготовим документы
расскажите о своей задаче или задайте нам вопрос
хотите так же? расскажите о своей задаче или задайте вопрос
расскажите об интересном проекте
задайте нам вопрос, выскажите мнение
расскажите, что пошло не так? постараемся помочь
задайте нам вопрос?
нужен совет?
просто спросите у нас
поделитесь своим мнением или задайте вопрос
расскажите о своей задаче или задайте нам вопрос
подписаться
подписывайтесь на e-mail или в телеграм (@svoemedia)
подписаться
подписывайтесь на e-mail или в телеграм (@svoemedia)
включить уведомления о новых модулях
подписывайтесь на e-mail или в телеграм (@svoemedia)
включить уведомления о новых модулях
подписывайтесь на e-mail или в телеграм (@svoemedia)
хотите нарисовать что-то для нашего блога? мы — за!
Условия — партнерские и не коммерческие для обоих из сторон. Вы получаете ссылку на вас, а мы — иллюстрацию :) Пришлите, пожалуйста, ссылку на ваше портфолио:
хотите написать для SVOEMEDIA или позвать нас подготовить статью для вас?
Условия — партнерские и не коммерческие для обоих из сторон. Подробнее здесь
хотите стать нашим партнером?
Расскажите о вашем проекте
нашли баг? расскажите, что не так и на какой странице :)
Спасибо, что помогаете нам стать лучше!
Как определить, что за шрифт на сайте?
Как определить, какой шрифт на сайте? После того, как вы нашли вдохновение на чужом сайте, приступаем к идентификации
Александра Иващенко, стратег SVOEMEDIA
@alexandra_molodec
@alexandra_molodec
Последнее обновление: март 2020

дизайн
Перед вопросом «где взять шрифт», обязательно возникает вопрос — как его выбрать? Самый простой вариант — подсмотреть, какой шрифт используется на любимом сайте. После того, как вдохновение найдено, приступаем к идентификации.
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
Перед вопросом «где взять шрифт», обязательно возникает вопрос — как его выбрать? Самый простой вариант — подсмотреть, какой шрифт используется на любимом сайте. После того, как вдохновение найдено, приступаем к идентификации.
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
1. Расширение для браузера
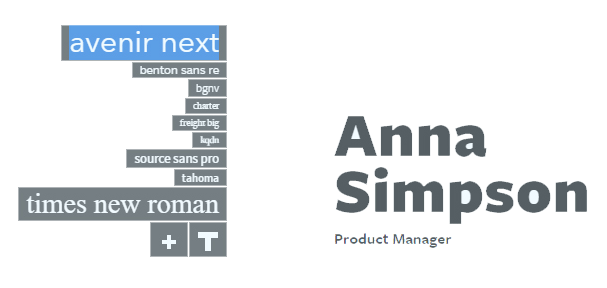
Для каждого браузера есть свои расширения, способные определить шрифт сайта. Например, я в Google Chrome использую расширение от Typ.io. Установить его в браузер можно по этой ссылке. После установки в правом нижнем углу появится серый квадрат с буквой «Т» посередине, при клике на который вы сможете узнать, какие шрифты используются на текущей странице сайта. Также можно выделить часть интересующего текста и нажать на «+» рядом с кнопкой «Т»: вуаля, приложение определило шрифт фрагмента.
Кроме того, на сайте Typ.io можно найти вдохновляющую подборку шрифтов, используемых на разных сайтах. Англоязычных, правда. Поэтому после того, как вы выбрали свою шрифтовую пару, проверьте, поддерживают ли эти шрифты кириллицу.
Еще расширения:
Fontface Ninja (Google Chrome, Firefox, Safari),
WHATFONT TOOL (Google Chrome, Safari),
Typesample (Google Chrome).
Fontface Ninja (Google Chrome, Firefox, Safari),
WHATFONT TOOL (Google Chrome, Safari),
Typesample (Google Chrome).
UPDATE 2019: В последнее время я использую в работе расширение для Хром — CSS Pepper. Оно позволяет не только видеть названия установленных на сайт шрифтов, но и все цвета (их HEX можно скопировать) и картинки (их можно сохранить). Рекомендую.
2. Смотрим в коде страницы
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Скорее всего, эти манипуляции помогут вам найти нужный шрифт. Почему скорее всего? Потому что разработчик может переименовать шрифт так, как ему вздумается, например, как это сделала я (почти бессознательно):

←На сайте используется шрифтовая пара Leksa + Futura, но загружены все шрифты как Leksa, поэтому определить Futura ни просмотр кода, ни сервисы не помогут. Ха-ха! :)
И что, больше никак?
Почему же, есть и другие способы, кратко назовем их «определение шрифта по картинке». Тут на помощь приходят специализированные сервисы, например WhatTheFont. А еще можно спросить у тех, кто знает, в группах в соцсетях, например здесь или здесь.
Если хотите прибегнуть к дедуктивному методу — воспользуйтесь сервисом Identifont.
Если хотите прибегнуть к дедуктивному методу — воспользуйтесь сервисом Identifont.

← Сервис Identifont
ВАЖНО: Если вы собираетесь использовать найденный шрифт для коммерческих целей или публичной демонстрации — на него нужно купить лицензию.
Получите скидку 25% на шрифты Rentafont по нашей ссылке
скидка
Нужен свой контент-проект? Напишите нам
Тут подробнее о том, чем можем быть вам полезны✊

Это Саша Назмеева, она будет общаться с вами, когда вы напишете
Было полезно? Интересно? Поделитесь мнением здесь и в комментариях :)
Мы запустили SVOEMEDIA.SPACE
Пополняемая библиотека готовых шаблонов сайтов и блоков для Tilda Publishing, Figma, соцсетей, понятных инструкций и чек-листов от практиков
100 px
20 px

А в telegram — наша кухня от Саши Колташовой


ПОДПИШИТЕСЬ НА ТЕЛЕГУ
ПОДБОРКА
Полезное для тех, кто ищет подрядчика

Читайте также




